ブログを書くとき、「見出しってどこまで意識すればいいの?」「Hタグって何?」と思ったことはありませんか?
私自身、WordPressで記事を書いているうちに「見出しの使い方がSEOに関係するらしい」と気になり始めました。
今回は、検索エンジンに伝わりやすくするための「見出し」と「Hタグ」の関係について、初心者目線でわかりやすくまとめてみました。
見出しにキーワードを入れるとGoogleに伝わりやすい理由
Googleは「見出し=重要な要約」と考える
Googleは、見出しに書かれている内容を「この先にある本文の要約」として判断します。
だから、見出しにキーワード(たとえば「投資信託」や「ブログ 始め方」など)が入っていると、
「このページはこのテーマについて書かれている」と判断しやすくなるんです。
逆に、「ここからが本番です!」のような曖昧な見出しでは、Googleがページの内容をうまく理解できません。
読者にも検索エンジンにもわかりやすく伝えるには、具体的な見出し+キーワードが大切なんですね。
Hタグを使うと検索エンジンが構造を理解しやすい理由
Hタグはページの「設計図」になる
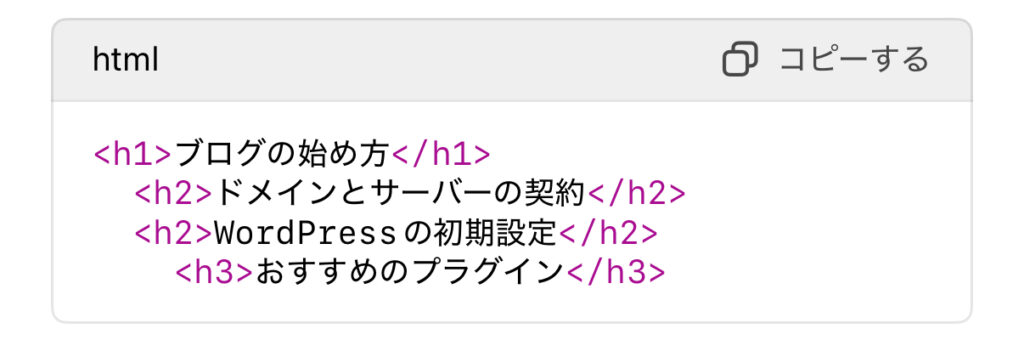
WordPressで設定するH2やH3といった見出しは、HTMLではそれぞれ<h2>,<h3>というタグで囲まれています。
このタグは、ページ全体を「章」や「節」に分ける役割をしていて、Googleはそれをもとにページ構造を読み取ります。
たとえば…

このようなタグ構成を使うことで、検索エンジンにとっても読みやすくなり、「この記事はしっかり整理されているな」と判断してもらえる可能性が高まります。
WordPressでは見出しブロックを使うだけでOK
「でも私、コードなんて打ってないけど大丈夫?」と思った方へ。
実は、WordPressでは見出しブロックを選んで入力するだけで、裏側で自動的にHタグが使われているんです。
たとえば、見出しブロックで「H2」を選んで「投資信託とは?」と書けば、
HTMLでは <h2>投資信託とは?</h2> という形になっています。
難しい知識がなくてもSEOに沿った構造になるのは、ありがたい仕様ですね。
ブログ運営からHTMLにも興味が出てきた話
WordPressでブログを書きながらSEOのことを調べていくうちに、
「HタグってHTMLなんだ…」と気づいて、ちょっとだけコードにも興味が出てきました。
まだHTMLのことはこれからですが、少しずつ仕組みがわかると、WordPressの見え方や構造にも興味が湧いてきました。
最後に
今回は、見出しとSEOの関係について、自分なりに学んだことをまとめてみました。
難しい用語も多いけれど、「見出しを丁寧に作ること」が読者とGoogle、両方にとって優しい工夫になることがわかってきました。
最後までお読みいただきありがとうございました!




コメント